How to Improve Website Performance for Better SEO

If you want to rank highly on Google for your keyword, Google is making it harder and harder to achieve. Their most recent update to their algorithm introduced several new "page performance" factors that have a direct effect on your organic search results.
Here's an overview of the factors:
- Page Speed
- Mobile Performance
- Core Web Vitals
- SSL Encryption
- Optimized Site Structure
- Optimized Content
- Copy
- Images
- Videos
- Optimized Markup
- HTML
- Schema
- XML
- Robots.txt

You don’t have an SEO strategy unless you have a website performance strategy to go along with it. With each passing Google update, the skill and attention required to consistently rank highly are refined.
Google is now beginning to roll out ‘page experience’ as one of their ranking factors. Note that page experience is related to, but distinct from, user experience. Google has released a good amount of documentation explaining the specific website performance metrics they’ll be looking for.
While this update won’t be a drastic change, it will require your website to deliver a page experience that involves more than just speed. Page speed is important, but it’s also too broad of a metric to be very helpful.
Google’s three new site performance metrics (called Core Web Vitals) measure the tangible visitor experience on each page.
What Are Core Web Vitals and Why Are They Better Than Old Metrics?
As Google explains, web vitals give site owners a way to quantify the user experience and provide specific steps they can take to improve. Core web vitals will address the fact that many measurement tools are tech focused — not people focused.
Google’s previous website performance metrics measured things that automated scripts, bots, and computers cared about. But Core Web Vitals relate to the real experiences of real visitors. So yes, these metrics still relate to website speed, but speed that users care about in the real world.
Users feel it when Core Web Vitals underperform.
At present, Google has established three Core Web Vitals related to:
- Loading performance, measured by largest contentful paint (LCP)
- Interactivity, measured by first input delay (FID)
- Visual stability, measured by cumulative layout shift (CLS)
These terms may seem a bit overwhelming, but they’ll make it much easier for you to improve your page experience along with your search engine rankings.
Let’s take a closer look at each one.
LCP: Largest Contentful Paint
Terms like ‘website speed’ aren’t helpful because they’re too broad and don’t really reflect what the user cares about. When you open up a webpage, you don’t need the entire page to load before you can begin interacting with it. What you do need to see are the central features of the page.
The LCP metric measures the render time of the largest image or block of text that appears within the first visible screen. This could be a photo, a video, or a text block. The idea here is, even if all the various elements in the sidebar or in smaller sections of the page haven’t fully loaded, as long as the primary content is visible, you can begin engaging with the page.
When measuring your website’s performance on the LCP metric (on both mobile and desktop devices), Google looks for a score of under 2.5 seconds on at least 75% of experiences. That earns a ‘good’ rating. A ‘poor’ rating is anything more than 4.0 seconds.
How to Improve My LCP Score
According to Google, LCP is mostly affected by slow server response, client-side rendering, resource load times, and render-blocking JavaScript and CSS. This gets a bit more technical, but if you have the know-how or can hire a developer, they can start working on some of these tasks.
Render-blocking resources can cause the largest contentful paint to take longer to load than it should. By deferring non-critical CSS and JavaScript, you can speed up the loading time of your main content.
When resources like videos and images take too long to load, this also affects your LCP. By optimizing and compressing your images, you can speed things up.
If this sounds complicated, skip to the bottom for a tool that handles much of this for you.
Learn more about LCP and how to improve your score
FID: First Input Delay
A poor user experience happens when the visitor takes a specific action, and then nothing occurs on your site.
For example, when you click a link or button, or tap an image, how long does it take for your action to process? If you have to sit there waiting, that’s a bad page experience, and it will hurt your website’s performance.
Google’s new ranking factors will reward sites for having a low FID score. This score measures from the first time a user interacts with something on a webpage to the time when the browser responds to that action.
That shouldn’t take long, and Google ranks a site as ‘good’ for an FID score under 100 milliseconds on at least 75% of user interactions. Poor is anything over 300 milliseconds.
How to Improve My FID Score
Begin by running a Lighthouse performance audit, which will reveal opportunities for improving your FID score.
The most common cause of a poor FID score is too much JavaScript trying to execute various tasks. If the main thread is busy dealing with all the JavaScript tasks, it won’t respond to user interactions.
You can improve your FID score by breaking up long tasks, optimizing your page so it’s ready for user interaction, using a web worker, and reducing JavaScript execution time.
If this sounds complicated, skip to the bottom for a tool that handles much of this for you.
CLS: Cumulative Layout Shift
Your visitors care about this one a lot, and we’ll show you several ways to improve it later, including a free tool that does much of the work for you.
A ‘layout shift’ happens when you’re on a webpage, and suddenly everything shifts up or down a little. Ever had that happen? You’re trying to read a page and the text keeps jumping around. It’s very frustrating. And if you’re trying to click on something, it can be even more aggravating.
This shifting happens because other elements on the page are getting added or removed, somewhere outside of the part of the page you can see. This might be an image resizing, a video opening, a font changing size, a third-party ad, or a widget.
The CLS metric measures how often this happens and uses a formula to score your site for all unexpected layout shifts that occur during the lifespan of the page load. The key here is ‘unexpected’. If the user clicks on something, they’re expecting something to happen, so those kinds of shifts don’t negatively impact this score.
A good CLS score is anything under 0.1. A poor score is over 0.25.
If you know how to work with the code on your website, or have some basic development experience, you may be able to improve your CLS score by fixing features that are degrading the user experience.
How to Improve My CLS Score
- Include sizing attributes for all images and videos. Or, reserve the space with something akin to CSS aspect ratio boxes. By doing this, the browsers will set aside the right amount of space even if the image or video hasn’t loaded yet.
- Never build a page that inserts new content above where the user is unless it directly relates to actions taken by the visitor to your site.
- Handle animations carefully, if you use them on your site.
Learn more about how to improve your CLS score
How Can I Check My Current Core Web Vitals Performance Metric Scores?
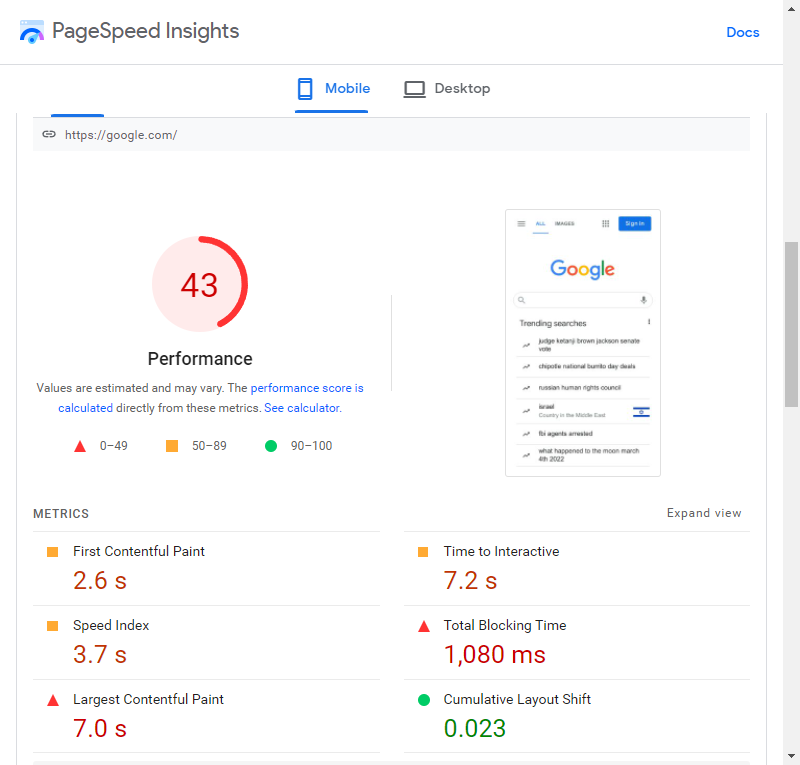
The simplest way to find out how well your website is performing according to these new metrics is to use Google PageSpeed Insights. This free tool scores your site and gives practical steps you can use to improve.
PageSpeed Insights will give scores for a variety of metrics and combine them into an overall score from 0 to 100. Below 50 is considered poor, 50 to 89 means you need improvement, and 90 to 100 is good.
Here’s a screenshot showing how the main score report looks for Google.com:

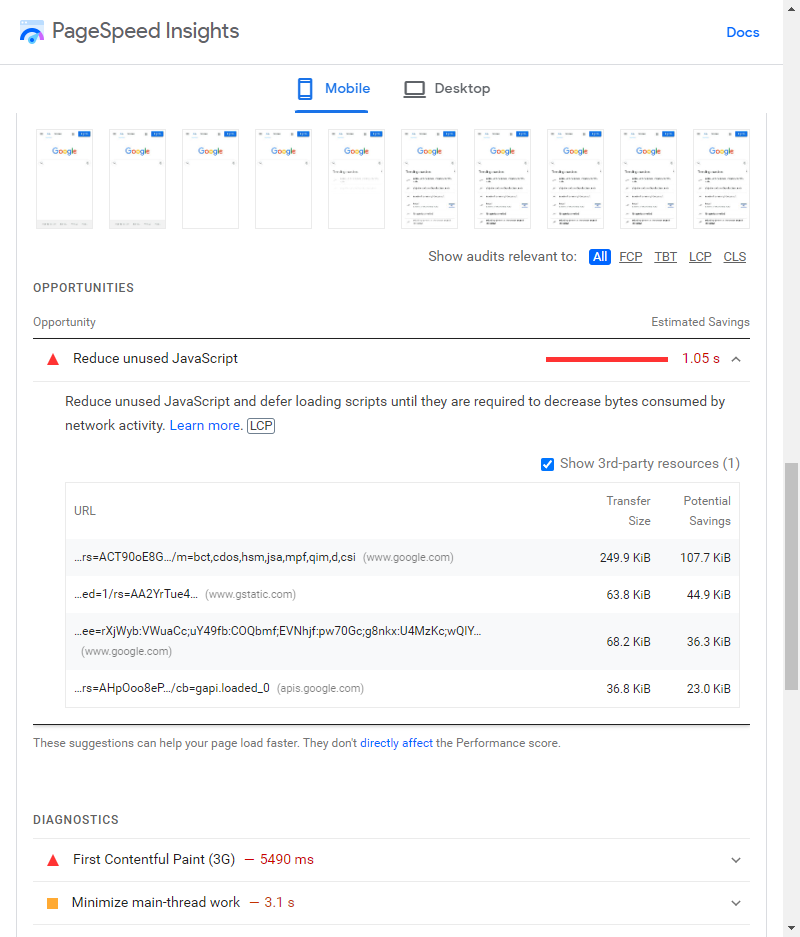
Below your score report, it will give you opportunities for how to improve your score. The recommendations are very specific in some cases. For example, it will recommend specific plugins you can install and use on your site to address a particular problem. And it will estimate the time savings you can expect from making each improvement.
Here’s a screenshot of the Opportunities section.

When you click on the dropdown arrow to the right of each item, you’ll see all the suggestions for how to improve that particular metric.
Visit PageSpeed Insights to score your site
Once you reach the Insights page, enter your URL in the bar at the top, wait for it to analyze your site, and see your results.
Another tool you can use is the Core Web Vitals report, which you can access from within Search Console. Here’s how to get and understand that report.
How to Validate Changes to Core Web Vitals
Once you’ve improved the user experience and speed on your site, you want Google to account for those improvements as soon as possible. To validate changes:
- Log into your Google Search Console account and select your website property.
- Select Core Web Vitals in the left hand menu.
- Click Open Report next to the chart for either mobile or desktop.
- Select the Issue Type that you’ve fixed. For example, this might be “LCP issue.”
- Click the Validate Fix button.
This will start a 28-day monitoring session across your site. If Google doesn’t see any evidence of the issue, they’ll mark it as “fixed.” You can also return to this same page to check on validation progress and see the final result.
What if I Don’t Optimize My Site for Core Web Vitals?
The introduction of core web vitals represents an overall shift in Google’s focus on the user experience. Search engines will continue to put more and more weight on whether or not site visitors can easily use your site, find what they’re looking for, and leave happy. And if you don’t keep up with the new standards, you could see your website falling in the rankings.
Of course, a drop in rankings also means a drop in site traffic and, consequently, a drop in sales, ad revenue, or followers. But since core web vitals also directly impact the user experience, it’s also about so much more.
Whether you’re a blogger, store owner, or service provider, the experience of your site visitors is critical to your success. If your site loads quickly and provides a great user experience, they’ll be much more likely to read your posts, purchase your products, sign up for your email list, or get in touch with your sales team. If it doesn’t, then they’ll probably leave and find what they’re looking for elsewhere.
In the end, it’s very worthwhile for you to optimize your site for core web vitals.
If you have questions and want to see more details about our SEO services,